noreferrer noopener nofollow 워드프레스에서 무엇을 의미하는지 궁금하십니까 ?
새 탭에서 열리는 링크를 추가하면 WordPress에서 자동으로 rel="noopener"해당 링크에 속성을 추가합니다.
rel="noopener"이 기사에서는 워드프레스의 의미와 웹 사이트에 미치는 영향에 대해 설명합니다 .

WordPress에서 rel=”noopener”란 무엇입니까?
WordPress 웹사이트 에 링크를 추가할 때 HTML 속성을 사용하여 링크를 클릭할 때 발생하는 작업을 제어할 수 있습니다.
예를 들어 링크를 만들 때 새 탭에서 열 수 있는 토글 스위치가 있습니다.
이 링크에 대해 WordPress에서 생성한 HTML 코드는 다음과 같습니다.
<ahref="http://example.com"target="_blank"rel="noreferrer noopener">external link</a> |
일부 HTML 속성이 링크에 추가되었음을 확인하십시오. rel="noopener" 및 rel="noreferrer". 이러한 특성은 보안 취약성을 해결하기 위해 추가됩니다.
문제는 JavaScript 코드를 사용하여 새 탭이 참조 창을 제어할 수 있다는 것입니다. 악성 코드에 영향을 받은 외부 웹 사이트에 링크를 걸면 해당 웹 사이트는 window.openerJavaScript의 속성을 사용하여 원본 페이지(귀하의 웹 사이트)를 변경하여 정보를 도용하고 악성 코드를 유포할 수 있습니다.
WordPress는 rel="noopener"새 탭이 이 JavaScript 기능을 활용하지 못하도록 추가합니다. 마찬가지로 이 rel="noreferrer"속성은 리퍼러 정보를 새 탭으로 전달하는 것을 방지합니다.
rel=”noopener”가 WordPress SEO에 어떤 영향을 미칩니까?
그렇지 않습니다.
속성이 WordPress 보안을 개선 하더라도 일부 사용자는 WordPress SEOrel="noopener" 에 영향을 줄 것이라고 생각하기 때문에 사용하지 않습니다 .
그러나 그것은 단지 신화입니다.
사이트의 SEO 순위 나 전반적인 WordPress 성능 에는 영향을 미치지 않습니다 .
“noopener”와 “nofollow”의 차이점은 무엇입니까?
rel="noopener"와 혼동하기 쉽습니다 rel="nofollow". 그러나 이들은 완전히 별개의 속성입니다.
이 noopener속성은 웹 사이트가 교차 사이트 해킹을 방지하고 WordPress 보안을 향상시킵니다.
반면에 nofollow속성은 웹사이트가 연결된 웹사이트에 SEO 링크 주스를 전달하는 것을 방지합니다.
nofollow검색 엔진은 웹사이트의 링크를 따라갈 때 속성을 찾고 고려합니다 . 그러나 그들은 태그를 고려하지 않습니다 noopener.
nofollow기본적으로 WordPress에서는 외부 링크에 추가할 수 없습니다 . WordPress에 추가하려면 nofollow플러그인을 사용해야 합니다.
자세한 내용은 WordPress의 링크에 제목 및 nofollow를 추가하는 방법에 대한 기사를 참조하십시오 .
rel=”noreferrer”가 WordPress의 제휴 링크에 영향을 줍니까?
rel="noreferrer"WordPress의 제휴 링크에는 영향을 미치지 않습니다 . rel="noreferrer"일부 사용자는 리퍼러 정보가 새 탭으로 전달되지 않기 때문에 그렇다고 생각합니다 .
그러나 대부분의 제휴 프로그램은 귀하의 제휴 ID가 있는 고유한 URL을 제공합니다. 이는 귀하의 제휴 ID가 추적할 다른 웹사이트의 URL 매개변수로 전달됨을 의미합니다.
둘째, 대부분의 제휴 마케팅 담당자는 제휴 링크에 링크 클로킹 플러그인을 사용합니다.
링크 클로킹을 사용하면 사용자가 클릭하는 제휴 링크는 실제로 웹사이트 고유의 URL이며 사용자를 대상 URL로 리디렉션합니다.
WordPress에서 rel=”noopener”를 어떻게 비활성화합니까?
rel="noopener"웹사이트의 링크에서 제거할 필요가 없습니다 . 웹사이트의 보안에 좋으며 웹사이트의 성능이나 SEO에 영향을 미치지 않습니다.
그러나 이를 제거해야 하는 경우 WordPress에서 구텐베르크 블록 편집기를 비활성화 하고 클래식 편집기를 사용해야 합니다 .
링크에서 수동으로 제거하면 rel="noopener"블록 편집기가 웹 사이트를 안전하게 유지하기 위해 자동으로 다시 추가하기 때문입니다.
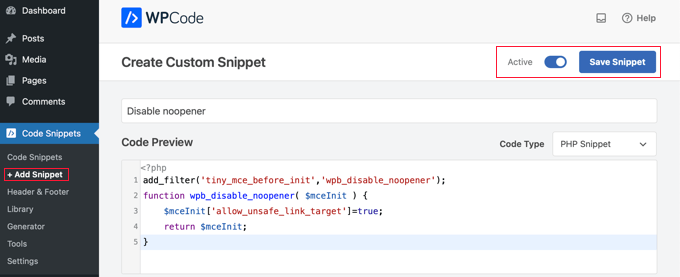
블록 편집기가 비활성화되면 테마의 functions.php 파일 또는 WPCode 플러그인(권장) 에 코드 스니펫을 추가해야 합니다 . WordPress에서 사용자 지정 코드를 쉽게 추가하는 방법 에 대한 가이드에서 WPCode 무료 플러그인을 사용하는 방법을 배울 수 있습니다 .
다음 코드를 새 PHP 스니펫에 복사하기만 하면 됩니다.
| 12345 | add_filter('tiny_mce_before_init','wpb_disable_noopener');functionwpb_disable_noopener( $mceInit) { $mceInit['allow_unsafe_link_target']=true; return$mceInit;} |

‘활성화’ 토글을 켠 다음 ‘스니펫 저장’ 버튼을 클릭하세요.
rel="noopener"이렇게 하면 WordPress가 새 링크에 추가되지 않습니다 . 속성을 제거하려면 이전 링크를 수동으로 편집해야 합니다.
“noreferrer”와 “noopener”를 모두 사용하는 이유는?
대상이 인 링크에서 noreferrer및 을 모두 사용해야 하는 이유는 일부 브라우저(예: IE11)가 값을 지원하지 않기 때문입니다 .noopener_blanknoopener
noreferrer브라우저 지원:
noopener브라우저 지원:
Can You Use Multiple Rel Values on Links? 에 설명된 대로 링크에 여러 rel 값을 사용하는 것은 HTML 사양에 있습니다. .
언제 “nofollow”를 사용해야 할까?
링크에 추가할 때 rel="nofollow"검색 엔진 크롤러에게 해당 링크를 크롤링하는 것을 원하지 않으며 해당 링크가 귀하의 SEO에 영향을 미치지 않도록 하는 것입니다.
<a href="https://www.pleasedontfollowthislink.com/" rel="nofollow">Don't follow this link</a>신뢰할 수 없는 링크에 대한 용도일 수 있습니다. 일부 SEO 대행사는 “크롤러 피로”를 줄이기 위해 특정 링크에 추가하도록 요청할 수 있지만 Google은 이를 거의 거부합니다.


